31 octubre, 2014
Este articulo forma parte de una serie de notas acerca de desarrollo móvil patrocinadas por Intel. Para más información, ingresar a https://software.intel.com/es-es/android.
Seguramente, la mayoría de nosotros tiene entre sus planes programar un videojuego demente o no tan demente. La mayoría de estos planes quedan en la nada porque muchos piensan que programar videojuegos es excepcionalmente complicado. Eso es relativamente cierto, pero no es tan difícil como algunos creen.
Todos aquellos que comprendan la esencia de HTML, CSS y JavaScript* cumplen con los requisitos para comenzar un proyecto simple.
Cómo agregar el elemento canvas a una página web
Una de las funcionalidades que más entusiasman de HTML5 es el elemento que se puede usar para dibujar gráficos vectoriales y crear asombrosos efectos, juegos interactivos y animaciones. “Canvas” significa “lienzo” y en la Web se lo define como un área rectangular que permite hacer representaciones dinámicas, y que admite el uso de scripts, de formas bidimensionales e imágenes de mapas de bits. El canvas de HTML5 es ideal para crear materiales visuales fabulosos que enriquezcan las interfaces de usuario, los diagramas, los álbumes de fotos, los cuadros, los gráficos, las animaciones y las aplicaciones de dibujo integradas. Este elemento funciona con bibliotecas de JavaScript y CSS3, lo cual permite crear juegos y animaciones interactivos basados en la Web.
El código elemental para usar y configurar un canvas se ve así:
SpaceShipGame
Esto se parece al elemento; la diferencia es que no tiene los atributos src y alt. El elemento solo tiene dos características: ancho (width) y altura (height). Si las representaciones parecen no ser precisas, se puede intentar designar explícitamente el ancho y la altura en los atributos de en lugar de con CSS. Los valores predeterminados de los atributos de ancho altura son de 300 y 300, respectivamente. Se usará la id para inicializar el canvas por medio de JavaScript. El texto junto al signo de igual se usará como llamada de respuesta cuando el navegador móvil no lo admita. Dibujo del fondo y la nave espacial de un juego, con canvas de HTML5 y JavaScript
canvas = document.getElementById("spaceCanvas");
ctx = canvas.getContext("2d");
La variable “canvas” crea el canvas que necesitamos para dibujar los objetos gráficos, y la variable “ctx” retiene el contexto de representación. En este caso es un objeto gráfico bidimensional.
Este contexto contiene los métodos elementales para dibujar en el canvas, tales como arc(), lineto() y fill().
A continuación pintamos el fondo de negro, colocamos sobre él asteroides luminosos y dibujamos la nave con el objeto de contexto.
// Para pintar de negro
ctx.fillStyle = "black";
ctx.rect(0, 0, 300, 300);
ctx.fill();
// Para dibujar 100 estrellas.
for (i = 0; i <= 100; i++) {
// Distribución al azar de las estrellas.
var x = Math.floor(Math.random() * 299)
var y = Math.floor(Math.random() * 299)
// Para que las estrellas sean blancas
ctx.fillStyle = "white";
// Para dar espacio a la nave.
if (x < 20 || y < 20) ctx.fillStyle = "black";
// Dibujo de una estrella.
ctx.beginPath();
ctx.arc(x, y, 3, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fill();
}
//Dibujo de la nave espacial
ctx.beginPath();
ctx.moveTo(28.4, 16.9);
ctx.bezierCurveTo(28.4, 19.7, 22.9, 22.0, 16.0, 22.0);
ctx.bezierCurveTo(9.1, 22.0, 3.6, 19.7, 3.6, 16.9);
ctx.bezierCurveTo(3.6, 14.1, 9.1, 11.8, 16.0, 11.8);
ctx.bezierCurveTo(22.9, 11.8, 28.4, 14.1, 28.4, 16.9);
ctx.closePath();
ctx.fillStyle = "rgb(0, 0, 255)";
ctx.fill();
ctx.beginPath();
ctx.moveTo(22.3, 12.0);
ctx.bezierCurveTo(22.3, 13.3, 19.4, 14.3, 15.9, 14.3);
ctx.bezierCurveTo(12.4, 14.3, 9.6, 13.3, 9.6, 12.0);
ctx.bezierCurveTo(9.6, 10.8, 12.4, 9.7, 15.9, 9.7);
ctx.bezierCurveTo(19.4, 9.7, 22.3, 10.8, 22.3, 12.0);
ctx.closePath();
ctx.fillStyle = "rgb(255, 0, 0)";
ctx.fill();
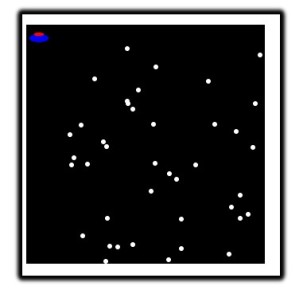
Cuando ejecutamos el código, la pantalla se ve como la imagen de la Figura 1
Ahora vamos a mover la nave de nuestro juego con el elemento canvas de HTML5 y JavaScript. El ejemplo de código está compuesto por HTML5 y JavaScript, y muestra cómo mover la nave sobre las estrellas. Canvas usa el modo rápido para crear esta imagen animada. Son dos los pasos necesarios para ejecutar esto en el juego. Debemos volver a dibujar la imagen cada vez que la movamos. Luego debemos restablecer el trabajo preliminar (fondo) que se destruyó cuando le dibujamos la nave encima.
El código de abajo muestra cómo borrar la imagen de la nave a medida que se mueve y dibujar otra en una ubicación diferente. También muestra cómo evitar y restaurar vistas previas de la nave y el fondo. Canvas no memoriza la trayectoria de dibujo de los píxeles, por eso el ejemplo muestra las maneras óptimas de mantener la trayectoria de cada píxel a medida que se recupera, elimina, mueve y restaura en el código.
Veamos cómo declarar algunas de las variables:
var newBackground = new Image(); // Esta variable se usará para guardar el nuevo fondo.
var oldBackground = new Image(); // Esta variable se usará para guardar el fondo anterior.
var ship = new Image(); // Esta variable captura la imagen de la nave
var spaceShipX = 0; // Posición actual de la nave sobre el eje X
var spaceShipY = 0; // Posición actual de la nave sobre el eje Y
var old_SpaceShipX = 0; // Posición anterior de la nave sobre el eje X
var old_SpaceShipY = 0; // Posición anterior de la nave sobre el eje Y
Cómo establecer un bucle de juego para procesar los eventos principales del juego
Loopgame()
{
El código de abajo guarda el fondo anterior para que podamos borrar la nave y luego dibujarla en la nueva ubicación. Así se logra la ilusión de que la nave se ha movido.
ctx.putImageData(oldBack, old_ShipX, old_ShipY);
ctx.putImageData(spaceShip, spaceShipX, spaceShipY);
}
Para obtener la información de cada píxel de una sección rectangular del canvas, una opción es obtener el objeto de datos de la imagen con la estrategia getimagedata() para la configuración del canvas y después acceder a la información de los píxeles desde la propiedad de información. Cada píxel de la información de la imagen contiene cuatro partes: una roja, una verde, una azul y una alfa.
Para jugar, tenemos que llamar al método Loopgame(). Para ello, llamamos al método setInterval. Este último método pide una función o evalúa una expresión a intervalos definidos. A este LoopGame se lo llama en bucles de 20 milisegundos, que se utilizan mucho en los juegos porque con ellos se logran procesos de animación básicos a intervalos fijos.
setInterval(Loopgame, 20);
Animación en canvas
La etiqueta <canvas> de HTML permite realizar animaciones de dos maneras.
La habitual y que se utiliza en la mayoría de las animaciones es volver a dibujar toda la pantalla para cada movimiento. Esto funciona bien cuando la superficie de dibujo es sencilla y se cuenta con un procesador rápido. No se recomienda para animaciones de mayor tamaño o más impredecibles.
La segunda manera de lograr movimientos con canvas es la que usamos en el ejemplo de código de este artículo. Es la técnica sugerida para animaciones más grandes o complejas, y es la que se recomienda usar. A pesar de que exige más código para establecerla, se ejecuta mucho más rápido que el estilo de actividad más común.
Como este círculo se actualiza cada 20 milisegundos, el ojo humano no llega a ver que la nave se ha borrado, sino que le parece que se está moviendo. Ello reduce el peligro de daño ocular por el parpadeo de la pantalla entre cada movimiento, ya que solo se dibuja una pequeña parte de la pantalla por vez.
Configuramos addEventListner para que controle los eventos táctiles, capture las nuevas posiciones X e Y, y luego ubique la nave donde corresponda.
document.addEventListener("touchstart", movespaceShip, true);
Cuando el usuario presiona o mueve el dedo sobre la pantalla, el evento movespaceShip() se activa de inmediato.
function startMoveDrawing (event)
{ event.preventDefault();//Para prevenir el comportamiento predeterminado
var eventTouch, x, y;
eventTouch = event.changedTouches[0];// Array to store previous touch cords,0 is the initial one.
x = eventTouch.pageX;//Toque de la coordenada x
y = eventTouch.pageY;// Toque de la coordenada y
}
Hasta ahora hemos visto cómo dibujar/cambiar el fondo de la nave para nuestro juego. Si golpeamos un asteroide, la nave va a explotar. Para regresar de manera segura a la base, debemos mantenernos apartados de los asteroides o volarlos en pedazos antes de chocar con ellos. Con este fin, podemos usar el elemento canvas para conservar un registro de cada píxel de la pantalla.
La primera etapa consiste en generar una representación (una instantánea) de la pantalla en el punto en el cual la nave se está por mover. Esta ubicación ya ha sido calculada con eventTouch.pageX y eventTouch.pageY.
La siguiente etapa se trata de probar los datos de la instantánea. Buscamos un valor rojo (255) en un segmento de 4 bytes. Si lo encontramos, hay un asteroide presente. Decimos en un segmento de 4 bytes porque a cada píxel se le asigna un valor de color que consiste en cuatro partes: una roja, una verde, una azul y una alfa. Alfa denota la traslucidez (transparencia). Por ejemplo, un píxel negro está compuesto de 0 % rojo, 0 % verde, 0 % azul y 0 % alfa.
Sabemos que mediante el uso de la técnica y el código mencionados antes, podrá convertir en poco tiempo este fragmento de código en un juego de nave espacial con todas las letras.
HTML5 es una tendencia a futuro en el mundo del desarrollo de aplicaciones. Intel cree que es importante ayudar a los desarrolladores experimentados a hacer la transición a este enfoque multiplataforma y a los desarrolladores nuevos a entrar rápidamente en ritmo con este enfoque que tanto entusiasmo despierta, para que así puedan desarrollar sus aplicaciones y juegos en casi todas las plataformas informáticas modernas. Hay más recursos a disposición en las páginas Intel HTML5 y Intel Android.
Artículos y recursos relacionados:
- Android en China: ¿un mercado de aplicaciones por descubrir?
- ¿Quién está comprando más aplicaciones y dónde?
- Guerra de las Apps: ¿quién compra más y por qué?
- El juego gratuito continúa prevaleciendo sobre otros modelos de monetización de aplicaciones