6 diciembre, 2011
Hoy en día, la mayoría de los diseñadores y desarrolladores Web han oído hablar de HTML5 y CSS3, las nuevas versiones de los lenguajes que nos permiten construir sitios Web.
A la hora de aprender, buscar información y capacitarse, surge una pregunta inevitable ¿cuáles son las mejores herramientas para trabajar con HTML5 y CSS3?
En esta nota veremos un excelente listado que nos mostrará las mejores soluciones para trabajar con las nuevas tecnologías que están cambiando la manera de hacer la Web:
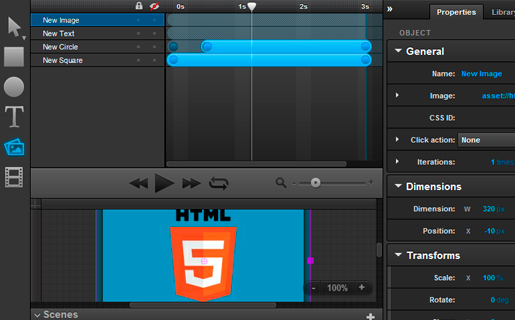
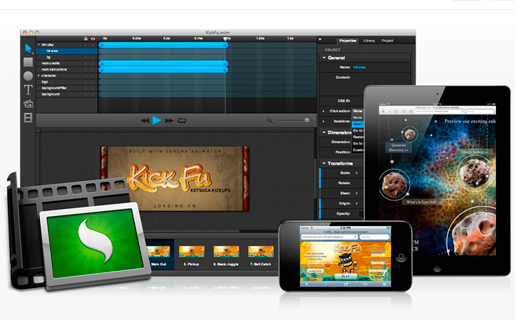
Sencha Animator: ¿estaban buscando la opción para crear animaciones al estilo Flash, pero que sea compatible con navegadores de escritorio y móviles? Sencha animator es la herramienta que marca un camino en la creación de animaciones interactivas, utilizando HTML+CSS+JavaScript. Este software nos trae una interfaz que nos brinda gran comodidad para trabajar con objetos que se pueden ubicar de manera intuitiva en un escenario. También encontraremos dentro de esta aplicación un Time Line que ofrece gran versatilidad para animar nuestros proyectos. Sencha Animator es una aplicación paga, pero se puede obtener una versión de prueba ingresando en: http://www.sencha.com/products/animator/download/. Este software tiene versiones para Windows, Linux y Mac OSX. Debemos crear una cuenta para acceder en el foro de Sencha, que nos habilitará los 30 días de prueba de la versión trial de esta aplicación (el programa nos pedirá que ingresemos estos datos al acceder).
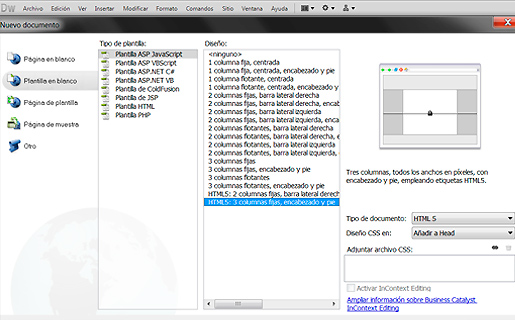
Adobe Dreamweaver: desde la versión CSS5.5 de esta herramienta de Adobe, encontramos soporte nativo para HTML5 y CSS3. Tendremos asistencia para escribir con sugerencias de código y marcado con color para HTML5. Desde las opciones de plantillas, nos permite crear un layout para HTML5 tanto a dos como tres columnas, de manera predeterminada. Esta versión también nos brinda la comodidad de aplicar estilos CSS3 desde el panel CSS. Dreamweaver es una aplicación paga, pero podemos acceder a un trial por 30 días ingresando en: http://www.adobe.com/cfusion/tdrc/index.cfm?product=dreamweaver&loc=es_es.
Aptana Studio 3: famoso entorno de desarrollo Open Source que cuenta con versiones para Windows, Linux y Mac OSX . Permite trabajar con los lenguajes más populares del desarrollo web actual, entre ellos HTML, CSS, JavaScript, PHP, Python y Ruby, entre otros. En sus últimas versiones ha incorporado también la posibilidad de trabajar con HTML5 y CSS3. Se puede obtener más información y acceder a las opciones de descargar ingresando en: http://aptana.com/products/studio3.
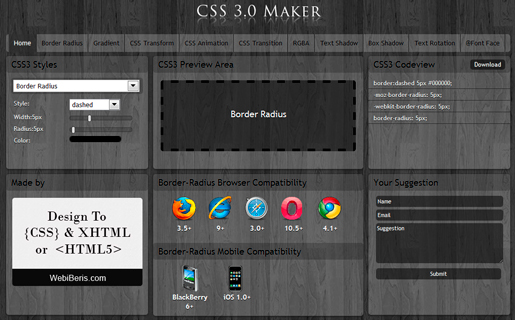
CSS3.0 Maker: esta herramienta es completamente gratuita y funciona en línea, lo cual nos brinda una solución independiente de la plataforma en que estemos desarrollando y sin necesidad de descargar ningún software adicional en nuestro sistema. Podemos acceder a esta aplicación online ingresando en http://www.css3maker.com/. Allí encontraremos opciones muy cómodas para genera código CSS3. Entre las características con las que podremos trabajar encontramos: bordes redondeados (Border Radius), degradados (Gradient), transformaciones (CSS Transform), animaciones (CSS Animation), transiciones (CSS Transition), colores RGBA, sombreado para textos (Text Shadow), sombreado para cajas (Box Shadow), rotación de texto (Text Rotation) y uso de tipografías (@Font Face). Además de una interfaz de trabajo muy ágil, también encontraremos información sobre la compatibilidad que cada característica tiene con los navegadores actuales, tanto en plataformas desktop como mobile.
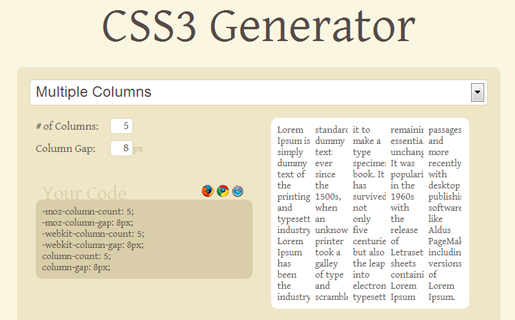
CSS3 Generator: con una interfaz muy simple y fácil de aprender a utilizar, en pocos minutos, esta herramienta online nos permitirá crear código CSS3, sin necesidad de ser expertos en la materia. Compatible con las principales características del nivel 3 de CSS, nos da una mano invaluable a la hora de tener que trabajar con los nuevos estilos de la Web. Desde uso de sombras y columnas múltiples, hasta transiciones y transformaciones, todo lo encontraremos en esta herramienta que vale la pena probar. Vale desatcar que CSS3 Generator es una herramienta online gratuita y su sitio web es: http://css3generator.com/.
Bonus Track, Adobe Edge, lo que viene: Adobe está trabajando en una nueva herramienta que permite crear animaciones utilizando las ventajas de HTML5, CSS3 y JavaScript. Su nombre es Edge y se encuentra actualmente en desarrollo. Para obtener la versión preliminar y probar este software, podemos ingresar en: http://labs.adobe.com/technologies/edge/.