9 noviembre, 2015
Esta nota fue publicada originalmente en la edición 140 de revista POWER. Podes suscribirte a la versión impresa y/o digital aquí.
Por Fernando Luna
Trabajo con múltiples archivos
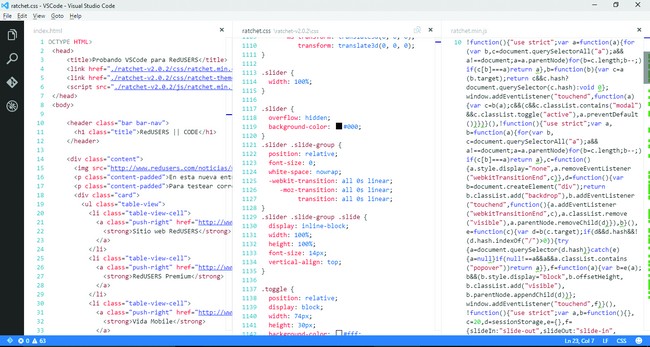
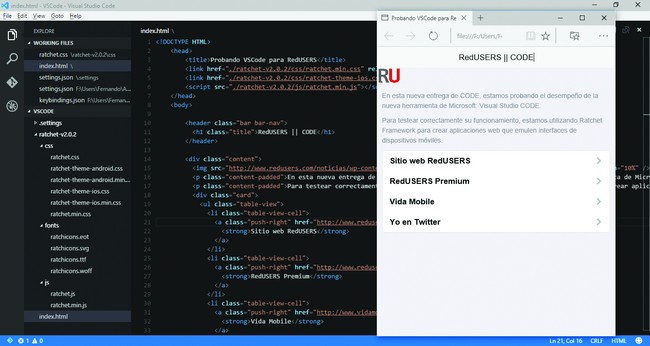
Otro tema destacable de este IDE es la posibilidad de trabajar en pantallas amplias, con múltiples archivos a la vez. Si disponemos de un archivo abierto, por ejemplo el archivo index.html, y necesitamos abrir otro archivo similar, para comparar líneas de código, o si queremos abrir un Javascript para mirar el nombre de una función que deseamos utilizar. Simplemente debemos ubicar el próximo archivo a abrir en el panel del proyecto y hacer clic sobre él mientras mantenemos presionada la tecla <Ctrl>. De forma automática, VSCode abrirá el archivo en la misma pantalla. De ser necesario, también podemos repetir la funcionalidad abriendo un tercer archivo.
VSCode nos permitirá, en pantallas amplias o de alta resolución, poder visualizar el código de múltiples páginas de una forma clara. Otra característica destacable es la de contar con el numerador de líneas de código.

Búsqueda rápida
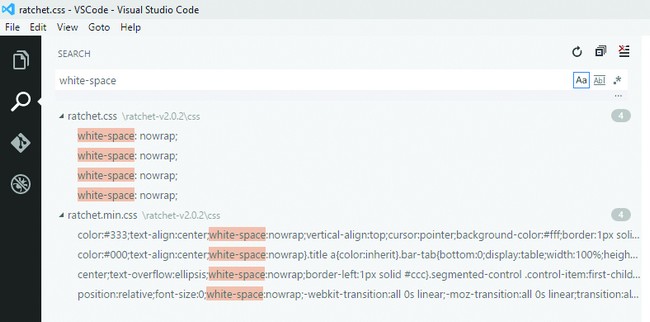
VSCode incluye una funcionalidad de búsqueda de texto dentro de un archivo específico o de todo el proyecto. Dicha función puede ser desplegada desde el panel lateral, mediante el ícono de lupa. Dentro del tipo de búsqueda que podemos realizar, nos permite especificar una búsqueda exacta, aproximada o a través de expresiones regulares.
El resultado de dicha búsqueda podemos verlo justo debajo de la caja de texto donde ingresamos el criterio. Allí nos listará el archivo que contiene el texto encontrado y una línea por cada coincidencia de dicho criterio dentro del mismo archivo.
En el extremo superior del marco de búsqueda podemos refrescar la misma, colapsar todos los archivos abiertos, o cerrar directamente la ventana de búsqueda.

Más funcionalidades destacables
Si presionamos la tecla <F1> se desplegará un menú de opciones donde podemos ubicar, entre las primeras listadas, la funcionalidad [Change Language Mode]. Al seleccionar esta opción, tenemos la posibilidad de elegir el tipo de lenguaje de programación con el que estamos trabajando. De forma automática, VSCode cambiará el lenguaje y el resaltado de sintaxis, lo que nos vendrá muy bien si es que estamos acostumbrados a otro resaltado.
Las alertas y errores pueden ser visualizados fácilmente en el extremo inferior izquierdo de la pantalla. Si presionamos <Ctrl+Shift+M> podemos acceder a un listado de errores o advertencias, destacando en el mismo el nombre de archivo, línea de error, y tipo de error a corregir.
Presionando la combinación de teclas <Ctrl+Shift+U> accedemos a la línea de salida de Git, para escribir comandos o visualizar instrucciones o mensajes de la plataforma en cuestión.
Si queremos guardar de forma automática el contenido que escribimos o corregimos, simplemente debemos tildar la opción [Enable Auto Save] del menú [File], y todo lo que escribimos se guardará automáticamente dentro de la carpeta del proyecto.
[Default Settings] es una opción que se guarda junto con cada carpeta que nos permite especificar funcionalidades determinadas del entorno donde desarrollamos. Si seleccionamos esta función desde el menú [File/Preferences] yendo a la opción [User Settings], se abrirá un archivo de código donde podemos mirar una a una las opciones que podemos cambiar para visualizar nuestro proyecto o IDE de la manera que mejor nos parezca.
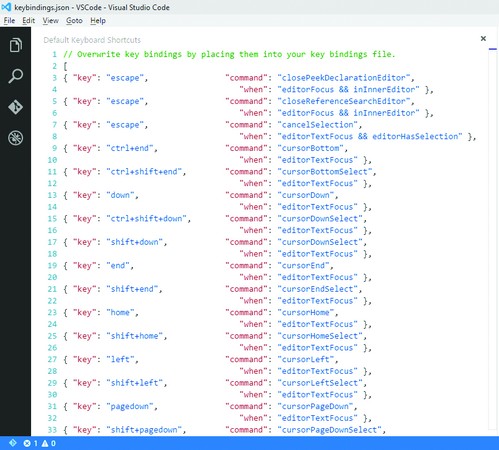
En el mismo menú anterior, podemos encontrar la opción [Default Keyboard Shortcuts], donde podemos cambiar la configuración predeterminada de atajos de teclado para VSCode. Esto nos permitirá intercalar entre las opciones <Ctrl+O> o <Ctrl+A>, por ejemplo para abrir un archivo, dependiendo del tipo de lenguaje de IDE o de sistema operativo que acostumbramos a manejar.
También disponemos de una opción para intercalar entre los temas Light, Dark, High Contrast, que nos permite cambiar el color de las ventanas, letras y fondo de la aplicación, para mejorar nuestra preferencia a la hora de escribir código.
Resumen
Si bien estamos frente a una opción de prueba, Visual Studio Code demuestra ser una gran herramienta, comparable en uso al resto de los competidores, algunos de los cuales ya llevan muchos años de ventaja en el mercado.
Si bien VSCode no está preparado para soportar cualquier tipo de proyecto o lenguaje, es probable que con el tiempo, si logra consolidarse como una opción válida a la hora de codificar aplicaciones, se le incorporen más funcionalidades como la de entrelazarse con un emulador, simulador, o con los navegadores web que disponemos en el equipo.
Tengámoslo presente al momento de escribir código rápido, dado que es una herramienta que promete mucho futuro, y dentro de este futuro está la de poder saltar entre sistemas operativos de escritorio, conservando el IDE principal de trabajo, sin importar la plataforma, al igual que nos permiten hacer herramientas como Eclipse o Netbeans.

Con muy poco esfuerzo, y asistidos por un sistema Intellisense moderno, con VSCode podemos programar en tiempo récord, cualquier aplicación tal como lo haríamos con un IDE consagrado.