13 diciembre, 2011
¿HTML5 ya está en condiciones de reemplazar a Flash? Sin dudas es una de las preguntas del momento y en esta nota veremos algunas respuestas para comenzar a entender cómo comenzar a construir la Web que viene.
Antes de avanzar en la nota y para evitar confusiones, es importante remarcar que HTML5 y Flash son cosas completamente distintas, pero que ambas opciones se pueden utilizar para enfrentar diferentes necesidades de diseño y desarrollo Web. Flash es un software que permite desarrollar soluciones multimedia que pueden ser vistas en un navegador Web mediante un plugin (el Flash Player). Por su parte, HTML5 es la quinta versión del lenguaje de etiquetas que intrerpretan los navegadores Web de manera nativa. También vale aclarar que a la par de este lenguaje, en vías de estandarización, también llega el nivel 3 de hojas de estilos (CSS3) y una nueva generación de APIs que nos ayudarán a resolver una gran variedad de situaciones de desarrollo.
Aclarado este tema, vayamos al fondo de la cuestión: ¿Podemos comenzar a reemplazar Falsh utilizando HTML5? Veamos…
Hace poco tiempo, Adobe anunció que dejará de producir nuevas versiones de Flash Player para móviles y también que le dará un nuevo enfoque a Flash. Esto ha provocado que muchas personas que se dedican al diseño y desarrollo de sitios Web deban analizar los pasos a seguir para sus próximos proyectos y de qué manera hacer que sean compatibles para distintos tipos de dispositivos.
Recientemente también hemos recibido la noticia de que Microsoft ha lanzado la versión 5 de Silverlight, una tecnología que se ha mostrado como opción a Flash, aunque, por el momento, no se conoce como será su enfoque futuro, teniendo en cuenta que la mayoría de las empresas tienen en la mira la evolución de HTML5 y sus tecnologías asociadas.
Hoy en día existe una realidad ineludible: los sitios deben ser compatibles y “amigables” con los diferentes tipos de dispositivos con los que pueda acceder a visitarlos un usuario. Y no solo eso, deben adaptarse a diferentes tipos de medios y pantalla para que la experiencia del usuario sea realmente agradable.
El diseño y el desarrollo Web han cambiado y, en este campo, HTML5, CSS3 y JavaScript toman la posta para abrirnos el camino en esta nueva aventura.
Para responder las dudas de los lectores, sobre como comenzar a reemplazar Flash mediante las novedades que introduce HTML5, dividiremos esta cuestión en tres aristas principales: estructura del sitio; reproductores de audio y video; banners, animaciones y juegos.
Estructura del sitio
Si bien los sitios Web se pueden construir perfectamente en XHTML + CSS, hay quienes han preferido crearlos utilizando Flash. Aún hoy podemos encontrar sitios desarrollados casi completamente en Flash, pero esta tendencia seguramente irá cambiando en el próximo tiempo, ya que aquí se plantea un importante tema de compatibilidad, en especial con dispositivos móviles.
En este aspecto, además de las características con las que contábamos en HTML4, la versión 5 de HTML introduce nuevas etiquetas semánticas para permitirnos estructurar de una mejor manera los sitios Web, entre ellas se encuentran las que representa a los elementos header, nav, section, article y footer.
En CSS3 se incluyen nuevas características para trabajar con texto, cajas y maquetado. Desde el sombreado hasta la posibilidad de trabajar con múltiples columnas y también con cajas flexibles (flexible box).
De la mano de Media Queries también llega un nuevo paradigma: Responsive Web Design, es decir, el diseño que se adapta al medio o dispositivo donde es visualizado.
Reproductores de audio y video
HTML5 introduce tags destinados a trabajar con audio y video, sin necesidad de plugins adicionales. Para estos casos, los navegadores que cuenten con soporte nativo nos ofrecerán la posibilidad de reproducir los archivos sin problemas.
Para resolver problemas de compatibilidad, tendremos que disponer de los archivos en más de un formato. En audio es recomendable MP3 y OGG y en video WebM y MP4 (con códec H.264), entre otros formatos.
Existen librerías que nos ayudarán a lograr compatibilidad, entre ellas se destacan: Audio.js y video.js.
Dentro de las opciones que nos ofrecen nos permiten definir el aspecto del reproductor y también un fallback que incluye hasta la posibilidad de ofrecer, por compatibilidad, hasta un reproductor Flash como opción alternativa si el navegador no puede reproducir el contenido.
Banners, animaciones y juegos
Quizás este sea el escalón más complejo a la hora de pasar nuestros desarrollos a HTML5. Para resolver esto vamos a requerir del máximo potencial de HTML5, CSS3 y AJAX.
Por el lado de HTML5 se destacan las posibilidades que brinda Canvas para crear gráficos y permitir animaciones e interacción.
CSS3 introduce nuevas características de transición, transformación y también para animar, mediante keyframes, los elementos de nuestra página.
En AJAX hoy en día las librerías son las grandes estrellas. jQuery es probablemente la más famosa y la que nos permite realizar efectos sorprendentes, sin necesidad de trabajar sobre funciones de bajo nivel.
Una nueva generación de aplicaciones están surgiendo para ayudarnos con este trabajo, entre ellas encontramos Sencha Animator y Adobe Edge, herramientas que vimos en la nota Top5: Herramientas para crear HTML5 y CSS3. Estas aplicaciones nos ofrecen un entorno que nos ayudará a crear animaciones y también una línea de tiempo que nos permitirá sentirnos a gusto con el proceso de creación.
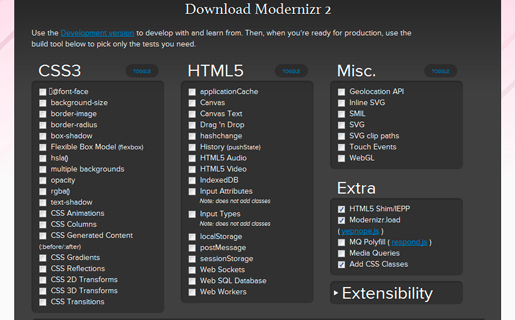
Claro que para asegurarnos aspectos de compatibilidad es recomendable utilizar librerías como Modernizr, que nos permiten detectar las características del navegador, para poder mostrar una opción alternativa en caso de que no pueda funcionar la opción de HTML5.