30 marzo, 2011
HTML5 es el estándar en definición que define el futuro de la Web, pero ya es una realidad para muchos proyectos y desarrollos que están marcando el rumbo de Internet.
Los navegadores modernos han comenzado a dar soporte a las principales características de este lenguaje y aquí los veremos frente a frente en un test que nos permitirá conocer qué grado de compatibilidad ofrecen respecto a esta nueva versión de HTML.
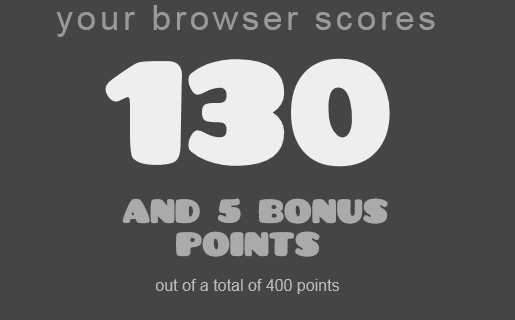
Para esto, hemos probado los cinco browsers más importantes del mercado en The HTML5 Test y a continuación veremos los resultados. La Guerra de los Browsers no se detiene…
Internet Explorer 9 logra 130 puntos (con 5 de Bonus) sobe 400 posibles. Se destaca su soporte para Canvas. En audio y video ofrece compatibilidad pero no es compatible con todos los formatos y códecs. No ofrece muy buena compatibilidad para las novedades que se introducen en formularios, interacción con el usuario, Microdata y Aplicaciones Web.
Firefox 4 obtiene 240 puntos (con un Bonus de 9 puntos). Muy buen soporte para Canvas, características de interacción con el usuario (incluido Drag&Drop nativo), para aplicaciones Web (incluido Web Cache), Geolocalización y Web Workers, entre otros. En formularios ofrece mejor desempeño que IE9 (FF4 logra 43/90). Hay características que quedarán para una próxima versión, como el soporte para Microdata, Web 3D (WebGL) y acceso a dispositivos locales. Este navegador también soporta audio y video, pero no en todos los códecs y formatos.
Chrome 10 consigue 273 puntos (con un Bonus de 13). Soporta Canvas, interacción con la interfaz de usuario, Aplication Cache, Geolocalización, almacenamiento local y Web Workers, entre otras características. No soporta WebGL ni acceso a dispositivos locales. Para formularios obtiene 52/90. Se luce en el soporte para diversos códecs de audio, pero en video no para todos los códecs y formatos. El navegador de Google es el ganador de este testeo.
Safari 5 llega a 228 puntos (con Bonus de 7). Soporta Canvas, Drag&Drop, Aplication Cache, Geolocalización, almacenamiento local y Web Workers, entre otras característics. En formularios obtiene 32/90, soporta audio y video pero no todos los códecs y formatos. No es compatible con WebGL ni con Microdata.
Opera 11: alcanza 234 puntos (con Bonus de 7). Se destaca su soporte para Canvas, Aplication Cache, Web Workers y Geolozación. Su puntaje de 80/90 en características de formulario HTML5 es el más alto de los navegadores probados. No soporta Drag&Drop nativo, WebGL, ni Microdata. Soporta audio y video, pero no todos los códecs y formatos.
*Este test fue realizado a todos los navegadores corriendo bajo Windows 7 (32 bits).
* * Los navegadores están por “default” sin agregados. Algunas puntuaciones pueden variar según la plataforma, release y el build del engine del navegador con el cual se realice la prueba.